Having user-friendly navigation is always paramount to success, but it becomes top priority with school websites. Unlike the commercial intent of ecommerce or B2B websites, visitors to school websites overwhelmingly have a navigational intent. Because of their close involvement, students, faculty, and parents typically have a clear idea of what they're looking for which is what makes easy and intuitive navigation so important.
 Why is Website Navigation Design Important?
Why is Website Navigation Design Important?
Good website navigation fills a number of different needs and requirements, the most important of which include:
- Lowering bounce rates (i.e. percentage of users that navigate away from your website after only viewing one page) and frustration by making it easy for people to find what they're looking for quickly.
- Presenting a clean, structured layout: A website acts as the ‘online face’ of an organization. For school websites especially, it’s necessary to have a website layout that reflects the structure and professionalism of the school/organization.
- Mobile use: In the digital world we live in, it’s become crucial for schools to prioritize navigation design for mobile functionality and usability.
- Offering value to the user: This one is a no-brainer, and might even be the most important point on this list. A website should always fill the needs of the user before anything else, which is why it’s necessary to have features like navigation menus and immediate notifications.
What is a Navigation Menu?
A navigation menu is one of the most important navigation features of a website. Navigation menus layout features or categories, usually presented as a set of links or icons grouped together.
The links or icons presented in a navigation menu will indicate clear destinations to the user, e.g., About Us, Community, Our Schools, For Students, etc. They provide a shortcut for users, and as a result, are often one of the first things users will turn to in order to find the information they are looking for.
The ‘Must-Haves’ of Navigation Design
As a rule of thumb, less is more in navigation design. The minimalist’s approach is becoming increasingly common across all aspects of web design. Users and design experts both agree that a simple, yet effective layout is far better than a website full of images, dropdown menus, columns, and other features.
Here are some of the most important things to keep in mind when it comes to navigation design:

1. Navigation Menus in Multiple Locations
Ideally, visitors are able to spot the menu icon at the top right or left corner of the screen, but that isn’t always the case. For this reason, it can be quite helpful to include multiple navigation menus across the website, giving users the ability to find what they are looking for from multiple avenues.
It’s also important to mention the benefit of being able to break down different types of navigation through different menus. By having an additional two, three, or four navigation menus on your site, visitors are able to find more specific information related to their search inquiry based on the menu alone.
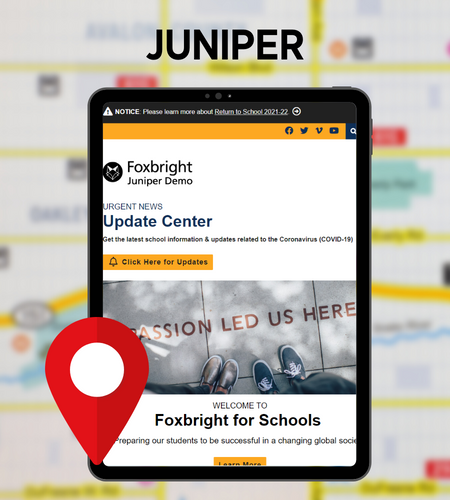
A great template to capitalize on this multifaceted type of navigation is Juniper. This simple, yet intuitive design template is ideal for large schools or entire school districts. With the ability to offer visitors navigation menus in multiple locations and in multiple forms, this layout is built to handle large amounts of traffic from wide audiences.

2. Multi-Content Updates
This point is especially useful for those on the IT end of things. The best website templates are data-driven, allowing them to automatically update after the initial information has been uploaded. For example, if the entire district community needed to know about an upcoming event or immediate snow-day closure, data-driven content systems allow you to automatically send the message across all relevant webpages.
3. Make it Mobile-Friendly
2022 estimates account for over 62% of all website traffic coming from mobile devices. One of the biggest user complaints when it comes to navigation design has to do with mobile vs. desktop use. It’s important that an organization’s website has high-quality functionality and usability, no matter the device. Whether it’s on an iPhone or a school computer, it’s become very important for school websites to offer aesthetic and functional use across devices.
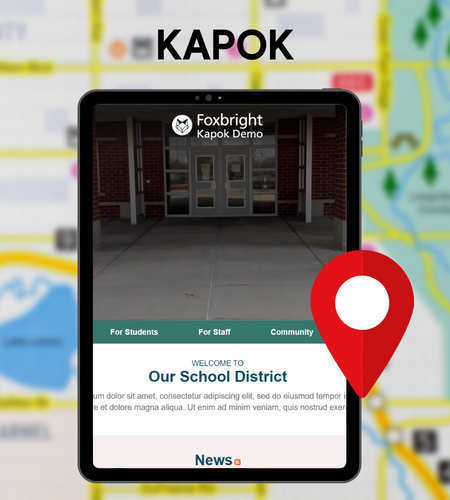
While all Foxbright website templates prioritize responsiveness across any device, one of the best is Kapok. This advanced template is ideal for ISDs and other multi-faceted organizations. It’s built for use on any device and comes fully equipped with ingrained communication and coordination capabilities. Kapok takes effortless navigation to the next level, no matter what device you are on.

4. Make it User-Friendly
This is an important navigation aspect for all types of schools, but is most important for smaller school districts, kindergartens, and preschools. Less complicated schedules, fewer activities, and less programming overall make for a website layout that’s straight to the point and easy to navigate.
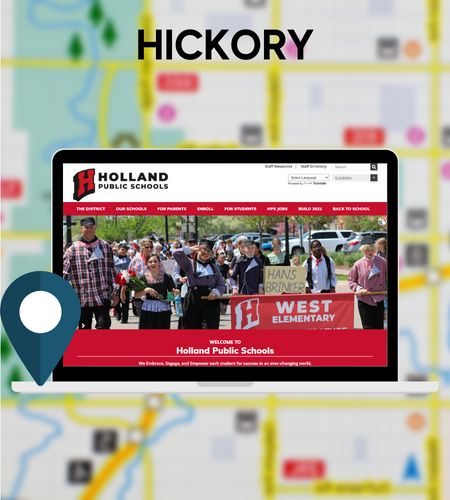
One of the best website templates Foxbright clients use to highlight this type of ‘user-friendly’ functionality is Hickory. This flexible template offers quick navigation links to key resources and options to include dynamic media at the top of each page. While this user-friendly design doesn’t overload visitors with navigation choices, it’s more than equipped to serve the needs of most small schools and kindergartens.
A Conclusion on Navigation Design
Although it can seem complicated, navigation design is intuitive. Your website’s specific design should cater directly to the needs of your audience. As not all of us are experienced professionals in the realm of web-design, it can really help to choose a template already outfitted with the navigation features that your specific organization requires. The right template will not only please your audience, but will allow you to stand out as an institution who prioritizes organization, navigation, and ease-of-use.
Want to see these navigational aspects in action?
Select your favorite template and join us for a demo!
As a Foxbright client, you can expect:
 Cybersecurity for the Rest of Us: 2025 Edition
Cybersecurity for the Rest of Us: 2025 Edition Ahhh, cybersecurity – the fun topic we’d rather not think about and usually only do once it’s too late. As the internet gets busier and tools, including AI, get more sophisticated, bad actors will continue experimenting with new methods to take advantage of both larger-scale organizations and vulnerable populations. While high-level protections are often implemented by experienced security technicians, there are key best-practices for the rest of us that can provide first-line defense to protect ourselves and our organizations.
 School Marketing: 9 Benefits You May Have Missed
School Marketing: 9 Benefits You May Have Missed In the digital age, school marketing is essential for any educational institution. At Foxbright, we understand not only its importance but its intricacies as well. These are the top top 9 benefits of investing in your school’s marketing.
 PupSites Exposé: A Heartwarming Adoption
PupSites Exposé: A Heartwarming Adoption Ever since Foxbright unveiled our recent solution, PupSites, the response from our clients has been overwhelming! With so many eager to adopt a PupSite for their initiatives (I'm so sorry, I can't help myself) we wanted to share some of these success stories in this special Pup roundup.
Want to Learn More About Foxbright?
See the Difference for Yourself
Want a website that’s easy to use and backed by real people who care? Let’s talk about how Foxbright can support your organization's goals today, and for years to come.